This post is part of a series on nonprofit technology. Click here to see part IV
It’s a tough fact of life, but most nonprofit organizations simply don’t have the time, resources or know-how to keep their online presences up-to-date. With 84 percent of not-for-profits lacking mobile-optimized donation landing pages, it’s clear that most organizations aren’t exactly on the cutting edge. The problem is: How can a nonprofit balance tight budgeting with frequent technological progress?
Whether it’s emphasizing your organization’s message, plugging social media or making room for multiple audiences, the process of updating a site doesn’t have to be an expensive ground-up rebuild. In many cases such action might be in order, but for now, here’s a quick rundown of five simple ways your nonprofit can drive more online giving.
Play the Role of Storyteller
One of the biggest current trends in marketing is mostly ever marketer strives to play the role of a storyteller. Every company has a unique story, and uncovering it, a marketer can help to differentiate their company’s offerings from the rest of the competition.
As a nonprofit, your organization comes pre-packaged with an incredible story. You have a cause, and an overarching motivation that reflects upon society’s deep desire for positive change. Your audience is compelled by your mission, and when they visit your site, they either want to learn more about it, or they want to contribute. Most marketers couldn’t even dream of such an appealing angle. With this in mind, your website should hold one goal before all others:
Tell your story.
If your site can effectively convey your organization’s purpose and background, everything else will follow. As you approach the design process, make sure that everything you do plays a part in telling your story. Images, quotes from individuals who have been affected by your actions, story posts—these will bring life to your site, and will drive users to action.
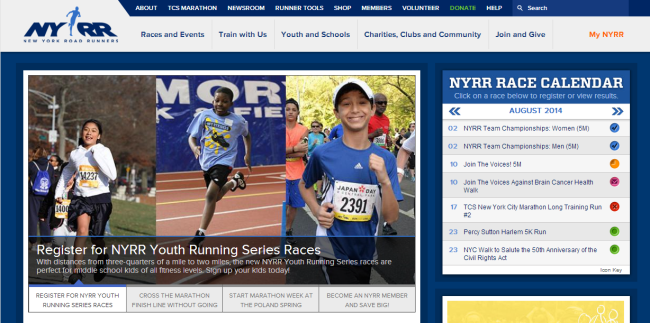
If you visit the site of our client New York Road Runners, you’ll see that storytelling is delivered front-and-center from the homepage:
Whether it’s a slideshow filled with pictures of recent charity gatherings or a calendar of the month’s events, the site makes it clear that NYRR is an active, connected organization with a purpose. Ultimately, this is the kind of information that will drive the most traffic and passion for your cause.
Call Users to Action
After they learn more about your cause, your audience will want to take the next step by making their own contribution, whether it’s through time or money. Whatever the case, you’ll want to make sure your site can handle their impulse to participate. Whether you include a volunteer sign-up page or a “Donate” option, make sure your calls to action are clear and prominent. The less clutter there is between your site interface and your participation pages, the more visitors you’ll be able to convert.
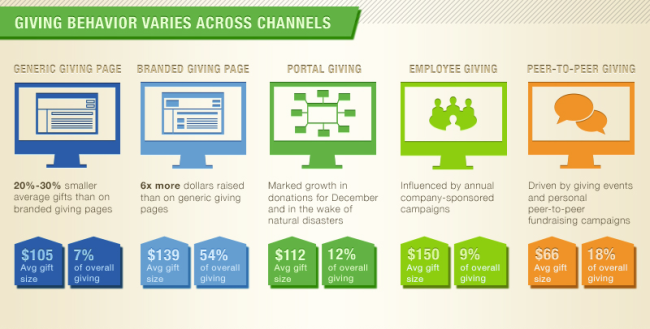
This advice sounds basic, but statistics show that even the slightest adjustments in page layout and content can dramatically impact donations:
Via Network for Good
In the case of online giving pages, you’ll notice that the simple act of branding a giving page led to a six-fold increase in the amount of dollars raised. While the change from generic to branded requires a relatively small amount of effort, it shows that even the slightest design alterations can profoundly affect an organization’s ROI.
Deliver to Every Audience
Having a good call to action is a great way to make your site more audience-friendly, but it’s only the first step. While it’s easy to categorize every person who looks at your site as a simple “visitor,” the nonprofit user base is much more specific and complex than that, and each visitor type needs to be catered to in different ways.
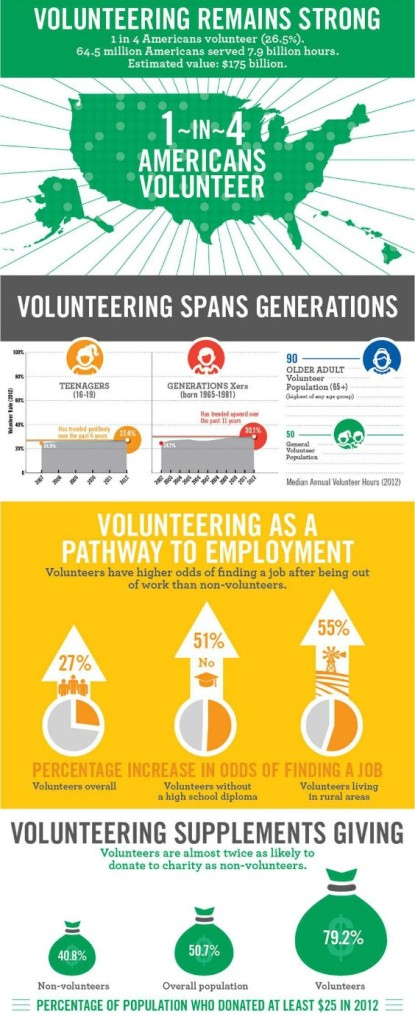
Although your “Donate” button is a necessary function for garnering financial contributions, you have to cater to your audience of volunteers as well, and it’s a demographic that’s becoming increasingly complex:
Via Corporation for National & Community Service
To cater to the needs of your volunteers, keep their needs in mind. Provide them with constant opportunities for involvement by keeping your site up-to-date with event listings, media from past events, and other content that will add value to their participation.
Another important audience to cater to is the media. Whether it’s a press kit or a dedicated newsroom, it’s important to make sure that you’re providing journalists and bloggers with the tools and information they need to relay your message. By focusing on the needs of all your users, you can boost your site’s inherent value without the need for dramatic changes.
Consider Implementing Responsive Design
Responsive Web Design—RWD for short—is a type of web design that “responds” to the viewer’s input to look great at any size. RWD is currently one of the most prevalent new web design technologies, and typically requires good designers and good developers to produce. But it offers a big payoff: in contrast with other types of web design, which only look good at certain sizes, RWD looks spectacular when accessed on both desktop and mobile devices.
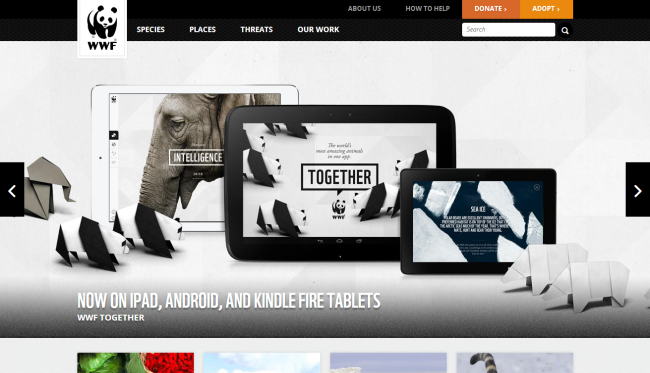
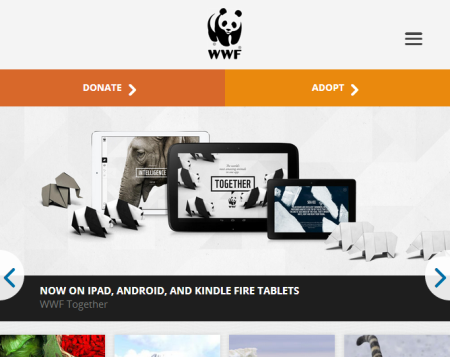
We’ve discussed the value of RWD elsewhere in this series, focusing mostly on its ability to double mobile giving, but it’s important to point out an example of a well-made responsive site. One of the best responsive nonprofit sites out there is WorldWildLife.org. Here’s a look at the homepage when opened in full-size on a desktop:
The “responsive” part kicks in when the user decreases the size of their browser. Keep in mind that this visual transformation happens in real time:
Not only does the page design adjust to the user’s selected size, but it also streamlines the site content to maintain emphasis on the most important site details. The WWF logo is clearly visible at the top of the page, and the clear calls to action are prominently featured in orange colors that immediately pop. On top of all this, the site is always up-to-date with new and enticing content that adds an ongoing sense of value for all visitors.
The process might require a bit more resources than an average site update, but as the WWF’s site shows, it can allow your organization to make your story look great no matter what platform it’s accessed on.
Integrate Your Site with Social Media
While time and money are two of the main resources that a nonprofit might ask of their constituents, there’s a third vehicle for contribution that requires much less commitment from the user, but is just as helpful for the organization: Social media. With 96 percent of nonprofits already active on Facebook and social media budgets constantly on the rise in the not-for-profit space, you’re probably well aware of the potential that the channel already provides.
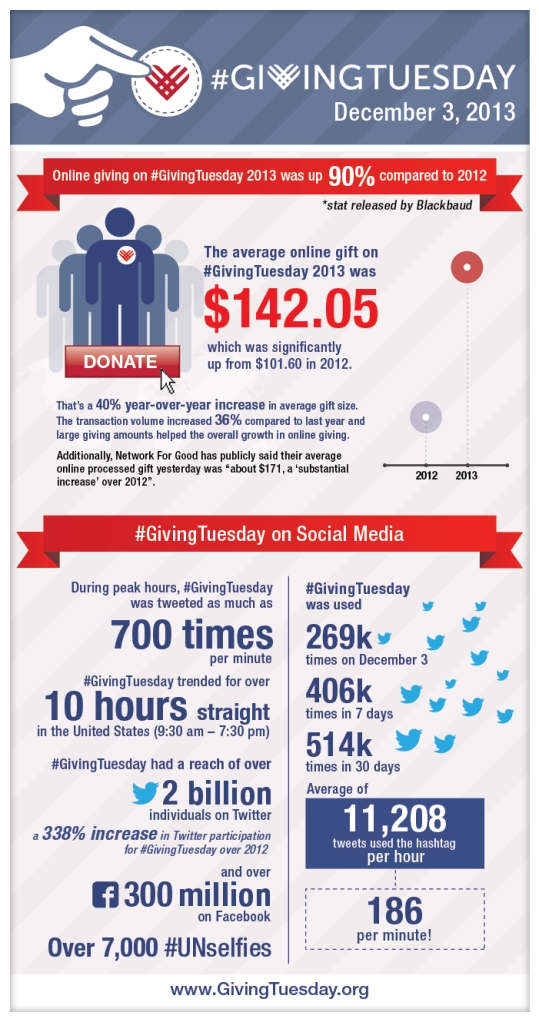
But social media participation doesn’t have to begin and end at the newsfeed level. Take the example of #GivingTuesday, which proved to be a very important driver of donations at the end of last year:
While marking posts with the #GivingTuesday tag might have helped donations for your nonprofit, it’s possible to get even more out of events like these by simply integrating them into your site.
By embedding an Instagram or Twitter feed, for instance, you can attach the #GivingTuesday efforts straight to your organization’s website with minimal effort. Throughout your web development process, always try to integrate social media opportunities for users to publish, follow, share and like your organization. By allowing visitors to like your Facebook page, view Instagram photos from recent events, or follow your organization on Twitter, you can supplement your site’s content and empower your constituents with the ability to spread the word.
~~~
The value of a nonprofit website is equal to the sum of its parts. That being said, the above tips shouldn’t be viewed as independent solutions, but as pieces of a larger and more comprehensive site framework. A masterful responsive web site is nothing without clear calls to action, just like massive social media followings cannot stem from organizations that aren’t adequately telling their stories.
When approaching your own site design, pinpoint the things that your nonprofit is already doing well, and then look for the components that will best complement those strengths. By fitting website improvement into the context of your current needs, you can turn it into something incremental, data-driven and completely within your grasp.
Need help with refining your own web design approach? Fill out the form below — we’d love to help you out.







Playing the role of a storyteller and narrating it in a way that pleases the audience will be very useful to these nonprofit organizations. There needs to be very less clutter so that the call to action is not ignored by the user. The most important factor, I feel, is having a responsive web design for such organizations. It is necessary that they have a budget to update their online campaigns.